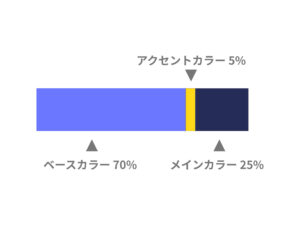
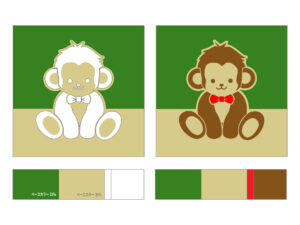
色のバランス
※ あくまでも目安とする比率なので、この比率を参考にしつつも、実際には感覚的に配色する。
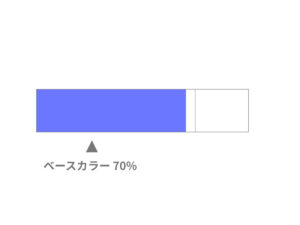
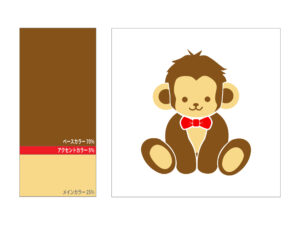
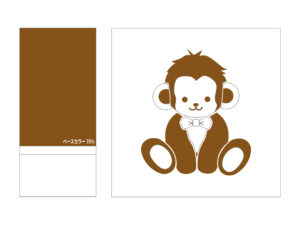
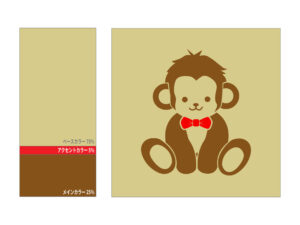
配色の中でもっとも広く「全体の70%の面積」を占める色で、全体のイメージの基盤となる色である。
主に「背景色」として用いられ、メインカラーやアクセントカラーの妨げにならないように、白や薄めの色などを用いる場合が多い。
背景に濃い色を用いると目がチカチカしてしまうことがあり、文字が読みにくくなってしまう可能性があるので注意が必要。
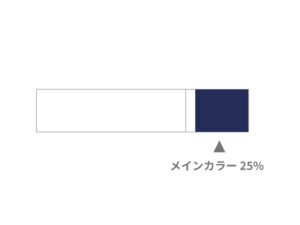
配色の中で2番目に広く「全体の25%面積」を占める色で、ロゴやキャチフレーズなど、見る人にとって目につきやすい「メインコンテンツ」に用いられる。
対象のイメージを強める役割がある色であるため、「キーカラー」や「ブランドカラー」として用いられることが多い。
キー・カラー Key Color
配色をする際に、コンセプトやターゲットのイメージに最も近い「メインになる色」のこと。
ブランド・カラー Brand Color
その企業が展開する製品などの「ブランドを象徴する色」のこと。
色の選び方
はじめに、デザインのイメージを大きく左右する「主役」となる色を決める。
色にはそれぞれの色が持っているイメージがあり、それらを参考にコンセプトやターゲットをイメージに合う色を選ぶと、伝えたいメッセージが伝えやすくなる。
また「文字のよみやすさ」といった可読性などから、明度の低い色を用いると扱いやすくなる。
次に、もっとも面積の広い「背景」となる色を決める。
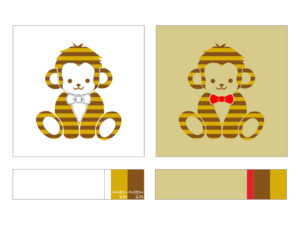
メインカラーを引き立て大きく影響を与える色になるので、原色などの主張の強い色は使用せずメインカラーとコントラストが大きくなる色、主に無彩色や高明度で低彩度の色を用いると扱いやすくなる。
また、メインカラーの明度を上げた色をベースカラーに使うのも定番といえる。こうすることで統一感のある配色になる。
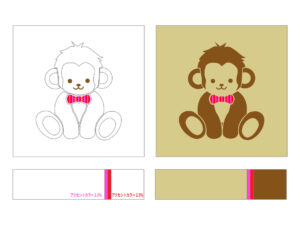
最後に、もっとも面積が小さいが「注目させたい」色を決める。
主に、単調なトーンにメリハリをつけたい時などに用いられる色なので、高彩度の色やメインカラーと補色関係にある色を選ぶと、鮮やかさが引き立つので目にとまりやすくなりより効果的になる。
ファッションの色の選び方
「いつも似たような色を使ってしまう」「色の組み合わせがよくわからない」といったように正解がないからこそ難しく感じてしまうコーディネート。色の使い方のコツさえつかめれば、着こなしに自信がもて毎日の服選びが楽しくなるだろう。
1. ベース・カラー
はじめに、「全体の7割」を占めるワンピースやスーツ、コートなどを決める。コーディネートの基本となる色で、全体の雰囲気をつくる最も色の面積が大きいところ。
ベースカラーは第一印象を形つくる色なので、シックなイメージなら茶色、フェミニンなイメージならピンクといったように、自分の装いたい雰囲気に合わせて色やトーンを決めると良いだろう。
2. アソートカラー
次に、「全体の2〜3割」を占めるブラウスやスカート、パンツなどを決める。ベースカラーを引き立てて全体のバランスをまとめる。
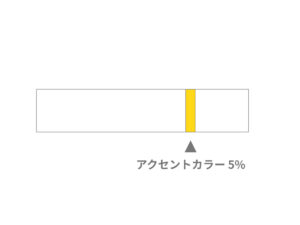
3. アクセントカラー
最後に、「全体の1割」を占めるもっとも面積が小さいバッグやストールなどの小物を決める。コーディネート全体のアクセントとなる色なので、メリハリをつけて引き締まる。
インテリアの色の選び方
面積の大きい要素から面積の小さい要素へという順番でけめていくと決めやすいだろう。
1. ベースカラー
はじめに、「部屋の6〜7割」を占める床や壁、天井などの色を決める。
ビビッドな色よりもベージュやアイボリーなどニュートラルなカラーがおすすめ。また、好きな色の淡いトーンのものもいいだろう。
2. メインカラー / アソートカラー
次に、部屋の印象を大きく左右する「主役となる色」を決める。
ソファーやカーテン、ベッドカバー、大きめの収納家具などがこれにあたり、「部屋の 2〜3割」を占める。
3. アクセントカラー
最後に、もっとも面積が小さいが「注目させたい」色を決める。
クッションや雑貨などがこれにあたり、部屋の「1割未満」を占める。
季節や気分によって簡単に変えられるアイテムで、メインカラーとのほどよいコントラストになる色を選ぶと良いあろう。
色数を増やす
そんな時には、メインカラー、ベースカラー、アクセントカラーの基本色の割合の中で分割し色数を増やすと、バランスを保ったまま配色にすることができる。
ただし、色数が増えるとデザインのバランスが取りにくくなったり、伝えたいイメージが伝わりづらくなる可能性もあるので注意が必要となる。
最後まで読んでいただきありがとうございました。
またいらしゃいな。