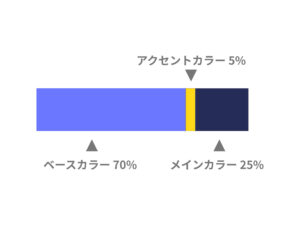
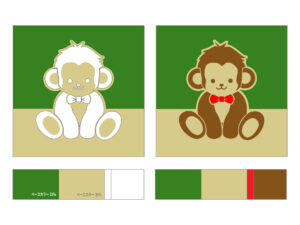
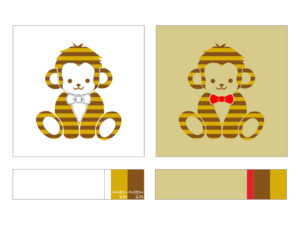
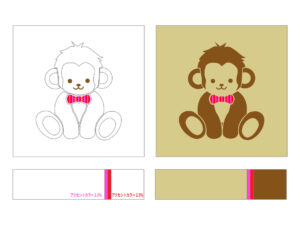
色のバランス
※ あくまで目安の比率であるため、この比率を参考にしつつ、実際の配色は感覚に合わせて調整すると良いでしょう。
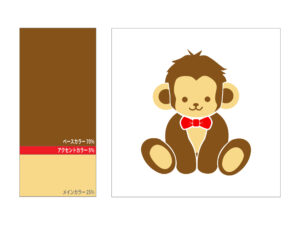
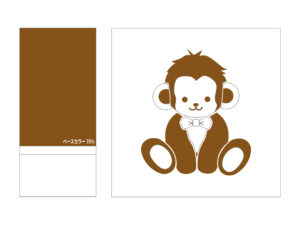
ベース・カラー*Base Color
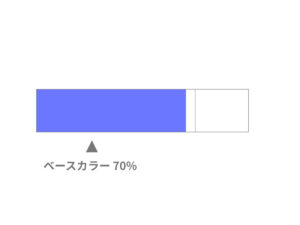
背景色とは、配色の中でもっとも広く「全体の70%の面積」を占める色で、全体のイメージの基盤となる色のこと。
主に「背景色」として使用され、メインカラーやアクセントカラーの妨げにならないように、白や淡い色が用いられることが多い。
濃い色を背景に使用すると、目がチカチカして疲れやすく、文字が読みにくくなることがあるため、注意が必要である。
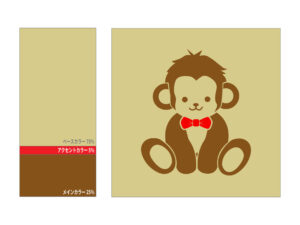
メイン・カラー*Main Clor
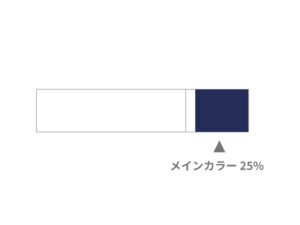
主役色とは、配色の中で2番目に広く「全体の25%面積」を占める色で、ロゴやキャチフレーズなど、見る人の目を引きやすい「メインコンテンツ」使用される。「アソート・カラー*Assort Color
配合色」ともいう
対象のイメージを強調する役割を持つ色であるため、「キーカラー」や「ブランドカラー」として用いられることが多い。
キー・カラー
キー・カラー*Key Colorとは、配色において、コンセプトやターゲットのイメージに最も適した「メインになる色」のこと。
ブランド・カラー
ブランド・カラー*Brand Colorとは、その企業が展開する製品など、「ブランドを象徴する色」のこと。
色の選び方
はじめに、デザインのイメージを大きく左右する「主役となる色」を決める。
色にはそれぞれ固有のイメージがあるため、コンセプトやターゲットに合った色を選ぶことで、伝えたいメッセージをより効果的に伝えることができる。
また「文字のよみやすさ」といった可読性などを考慮して、明度の低い色を用いると扱いやすくなる。
次に、もっとも面積の広い「背景となる色」を決める。
ベースカラーは、メインカラーを引き立て、全体の印象に大きく影響する色。
原色など主張の強い色は避けて、メインカラーとのコントラストが大きくなる色、主に無彩色や高明度で低彩度の色を選ぶと扱いやすくなる。
また、メインカラーの明度を上げた色をベースカラーに使うことも定番で、統一感のある配色になる。
最後に、もっとも面積が小さいが「注目させたい色」を決める。
主に、単調なトーンにメリハリをつけたい場合に使われ、高彩度の色やメインカラーと補色関係にある色を選ぶと鮮やかさが引き立ち、目にとまりやすくなりより効果的になる。
ファッションの色の選び方
「いつも似たような色を使ってしまう」「色の組み合わせがよくわからない」といった悩みは、正解がないからこそ難しく感じてしまうコーディネートの課題です。
しかし、色の使い方のコツさえつかめれば、着こなしに自信が持て、毎日の服選びももっと楽しくなるでしょう。
1. ベース・カラー
はじめに、「全体の7割」を占めるワンピースやスーツ、コートなどを決める。
コーディネートの基本となる色で、全体の雰囲気をつくる最も色の面積が大きい部分。
ベースカラーは第一印象を形づくる色なので、シックなイメージなら茶色、フェミニンなイメージならピンクといったように、自分の表現したい雰囲気に合わせて色やトーンを選ぶと良いだろう。
2. アソートカラー
次に、「全体の2〜3割」を占めるブラウスやスカート、パンツなどを決める。
ベースカラーを引き立てながら、全体のバランスをまとめる役割がある。
3. アクセントカラー
最後に、「全体の1割」を占めるもっとも面積が小さいバッグやストールなどの小物を決める。
これらはコーディネート全体のアクセントカラーとなるため、メリハリをつけて印象を引き締める役割がある。
インテリアの色の選び方
面積の大きい要素から面積の小さい要素へという順番でけめていくと決めやすいでしょう
。
1. ベースカラー
はじめに、「部屋の6〜7割」を占める床や壁、天井などの色を決める。
ビビッドな色よりもベージュやアイボリーなどニュートラルなカラーがおすすめ。好みの色の淡いトーンも取り入れやすいでしょう。
2. メインカラー / アソートカラー
次に、部屋の印象を大きく左右する「主役となる色」を決める。
ソファーやカーテン、ベッドカバー、大きめの収納家具などがこれにあたり、「部屋の 2〜3割」を占める。
3. アクセントカラー
最後に、もっとも面積が小さいが「注目させたい色」を決める。
クッションや雑貨などがこれにあたり、部屋の「1割未満」を占める。
季節や気分によって簡単に変えられるアイテムで、メインカラーとのほどよいになる色を選ぶと、部屋全体の印象が引き締まりより効果的である。
色数を増やす
そんな時には、メインカラー、ベースカラー、アクセントカラーの基本3色の割合を保ちながら、色数を分割して増やすことで、バランスを崩さずに配色の幅を広げることができまする。
ただし、色数が増えるとデザインのバランスが取りにくくなったり、伝えたいイメージが伝わりづらくなる可能性もあるので注意が必要。